El diseño web es un campo en constante evolución, donde las tendencias cambian rápidamente para adaptarse a las nuevas tecnologías y a las expectativas de los usuarios. Mantenerse al día con estas tendencias es crucial para crear sitios web modernos, atractivos y funcionales. A continuación, exploraremos algunas de las tendencias más destacadas en diseño web para 2024 y cómo puedes incorporarlas en tus proyectos.
1. Diseño Oscuro (Dark Mode)
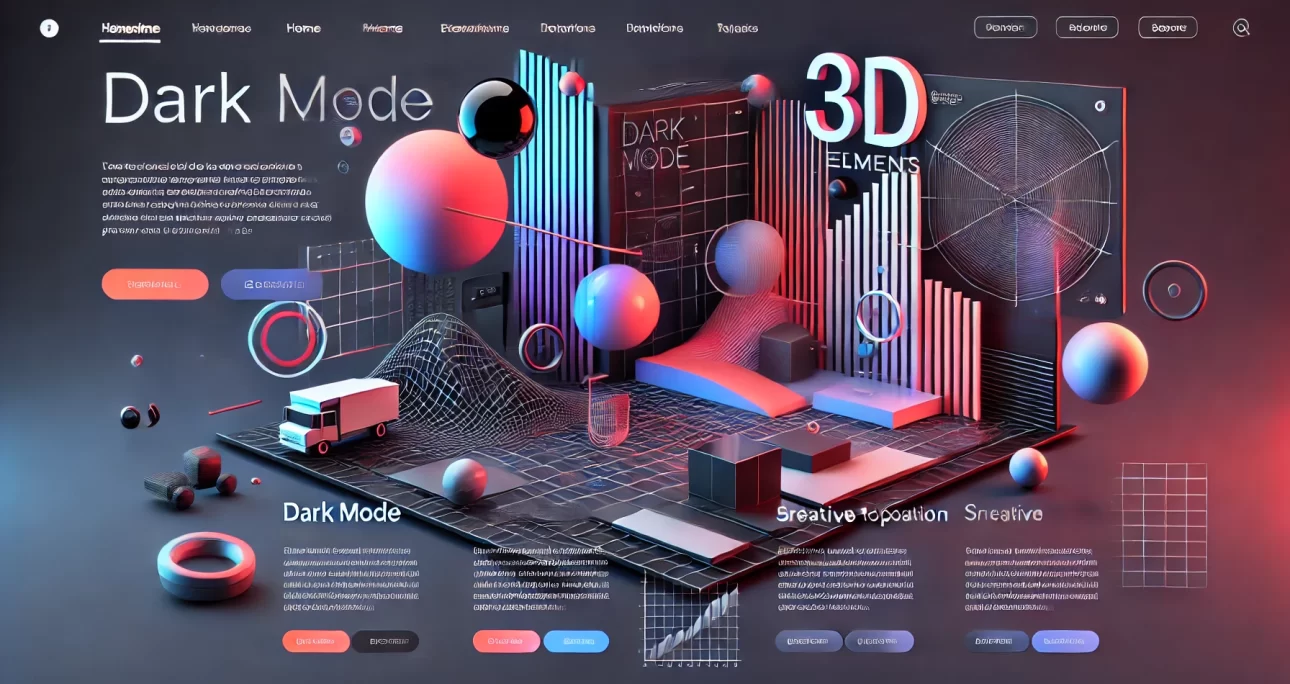
El modo oscuro ha ganado popularidad por su estética elegante y su capacidad para reducir la fatiga visual en condiciones de poca luz. Incorporar un diseño oscuro en tu proyecto puede ofrecer a los usuarios una opción atractiva y cómoda.
Cómo Implementarlo:
- Ofrece una opción de cambio entre el modo claro y oscuro.
- Utiliza colores de alto contraste para mantener la legibilidad.
- Asegúrate de que todos los elementos visuales y gráficos se adapten bien a ambos modos.
2. Microinteracciones
Las microinteracciones son pequeños efectos animados que mejoran la experiencia del usuario, como animaciones de botones, deslizamientos y cambios de color. Estas interacciones sutiles pueden hacer que un sitio web se sienta más intuitivo y dinámico.
Cómo Implementarlas:
- Utiliza microinteracciones para guiar al usuario a través de una acción, como el envío de un formulario.
- Añade animaciones al pasar el ratón sobre elementos interactivos.
- Mantén las microinteracciones simples para no distraer del contenido principal.
3. Diseño 3D y Realidad Aumentada
El uso de gráficos 3D y elementos de realidad aumentada (AR) está en aumento, ofreciendo experiencias inmersivas e interactivas. Esto es especialmente útil para sitios web de e-commerce, educación y entretenimiento.
Cómo Implementarlo:
- Utiliza modelos 3D interactivos para productos en tu tienda online.
- Implementa experiencias de realidad aumentada que permitan a los usuarios “probar” productos virtualmente.
- Asegúrate de optimizar los elementos 3D para un rendimiento rápido en todos los dispositivos.
4. Minimalismo y Espacios en Blanco
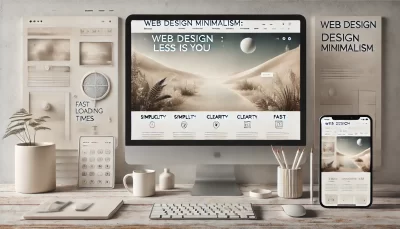
El diseño minimalista sigue siendo popular por su elegancia y simplicidad. El uso de espacios en blanco (white space) ayuda a centrar la atención del usuario en el contenido más importante.
Cómo Implementarlo:
- Elimina elementos innecesarios y concéntrate en la funcionalidad esencial.
- Utiliza espacios en blanco para separar secciones y mejorar la legibilidad.
- Mantén una paleta de colores simple y coherente.
5. Tipografía Creativa
La tipografía creativa se está convirtiendo en una herramienta clave para dar personalidad y estilo a los sitios web. Fuentes grandes, negritas y personalizadas pueden hacer que tu sitio destaque.
Cómo Implementarla:
- Experimenta con fuentes grandes y audaces para títulos y encabezados.
- Utiliza tipografía personalizada para reflejar la identidad de tu marca.
- Asegúrate de que la tipografía sea legible en todos los dispositivos y tamaños de pantalla.
6. Diseño Asimétrico y Diseños de Grilla Rotas
El diseño asimétrico y las grillas rotas crean una apariencia dinámica y única, alejándose de los diseños tradicionales de cuadrícula.
Cómo Implementarlo:
- Rompe la simetría tradicional colocando elementos de manera estratégica.
- Utiliza formas y líneas inusuales para crear una apariencia visualmente interesante.
- Asegúrate de que el diseño siga siendo funcional y fácil de navegar.
7. Gradientes y Duotono
Los gradientes y el duotono están regresando con fuerza, añadiendo profundidad y color a los diseños web. Estos pueden dar un toque moderno y vibrante a tu sitio.
Cómo Implementarlos:
- Utiliza gradientes sutiles como fondos para secciones o encabezados.
- Experimenta con efectos de duotono en imágenes y gráficos.
- Asegúrate de que los gradientes y duotono complementen la paleta de colores de tu sitio.
8. Integración de Videos y Animaciones
Los videos y las animaciones son herramientas poderosas para captar la atención del usuario y transmitir información de manera efectiva.
Cómo Implementarlos:
- Incorpora videos de fondo o animaciones en el encabezado de tu sitio.
- Utiliza animaciones sutiles para mejorar la narrativa visual.
- Asegúrate de que los videos y animaciones no afecten negativamente el tiempo de carga del sitio.